
Sadržaj
- Evo kako to učiniti s GameSkinny praktičnim sučeljem:
- Evo kako ugraditi videozapis u bilo koji oblik HTML-a:
Prikolice, propusti, greške, najave, intervjui, vodiči ili bilo što drugo - videozapis može zaista začiniti post i pružiti čitateljima relevantan videozapis bez slanja izvan web-lokacije.
Iako vam preporučujemo da postavite prioritet postavljajući video sadržaj u zaglavlje članka (putem naše kartice bonus bodova), stavljanje videozapisa u članak izravno je vrlo lako kada znate kako to učiniti. Prvo ćemo proučiti kako staviti video u korisničko sučelje za uređivanje GameSkinnyja, a onda ćemo preispitati kako to učiniti pomoću HTML-a općenito.
Evo primjera, to je ono što ćemo naučiti kako se replicirati u ovom članku s vodičem:
Evo kako to učiniti s GameSkinny praktičnim sučeljem:
Ako pišete na GameSkinny, imamo vrlo jednostavan način ugradnje videozapisa uz minimalan napor.
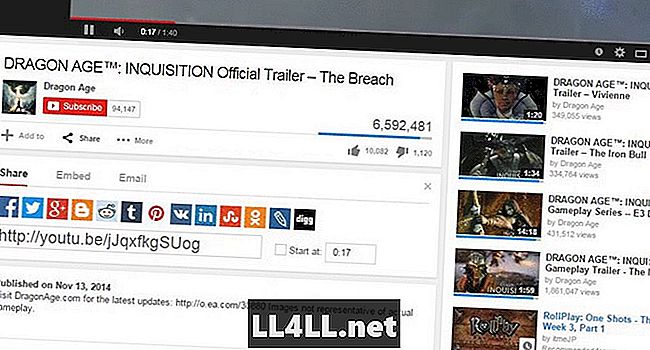
Korak 1: Idite na željeni videozapis (link na naš primjer) i Kopiraj (Ctrl + C) URL

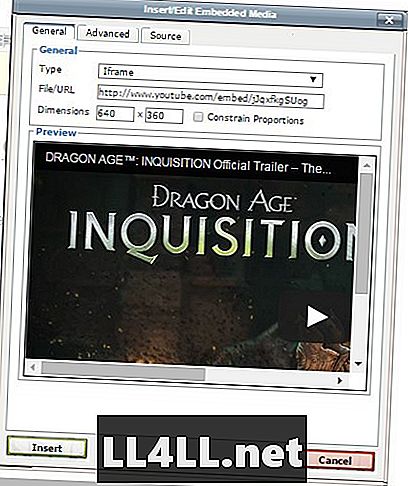
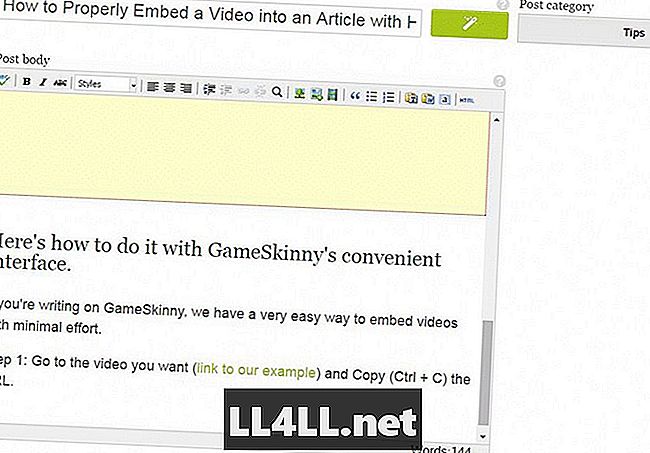
Korak 2: Idite na članak i kliknite gumb "Umetanje / uređivanje ugrađenih medija"
Korak 3: Zalijepite (Ctrl + V) URL u odjeljak za unos datoteke / URL-a
Korak 4: Kliknite bilo gdje unutar okvira kako bi registrirali URL za unos

Korak 5: Isključite "Ograniči proporcije" i podesite veličinu na 640x360 za optimalno postavljanje u post.
Korak 6: Kliknite gumb "Umetni"

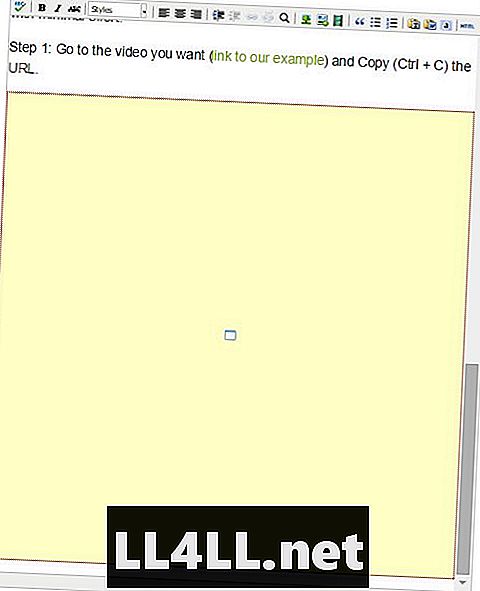
Rezultat u uređivaču: Pojavit će se kao veliki žuti blok, kao u nastavku. Ne brinite ako izgleda kao pogrešna veličina, zapravo je u redu.

Rezultat u postu:
Evo kako ugraditi videozapis u bilo koji oblik HTML-a:
Proces je sličan i još uvijek prilično jednostavan. GameSkinny omogućuje formatiranje HTML-a izravno ako želite.
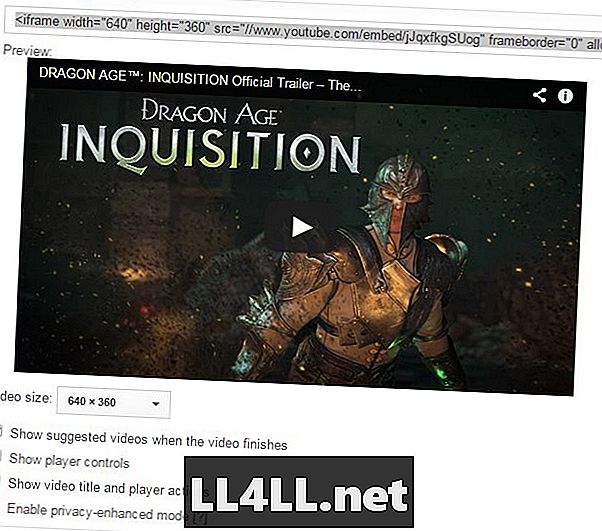
Korak 1: Idite na željeni videozapis (vezu na naš primjer) i Kopiraj (Ctrl + C) kôd "Embed Post" koji se nalazi ispod videozapisa. Svakako odaberite odgovarajuće dimenzije (koristimo 640x360 za GameSkinny i preporučujemo tu veličinu za videozapise u članku).

Korak 2: Otvorite HTML preglednik članka
Korak 3: Zalijepite (Ctrl + V) kopirani HTML kôd u HTML post, na taj način ...

Korak 4: Pritisnite "Ažuriraj" i provjerite jeste li spremili promjene!
Znaci to je to! Prilično je lako doći do toga, tako da ga sljedeći put kad se nađe relevantan videozapis, okrene.
Zapamtite: većinu vremena videozapis će i dalje izgledati najbolje u vašem zaglavlju (pomoću odjeljka Bonus bodovi naših urednika). Dodajte videozapise samo postovima kada to ima smisla.